Интернет – это глобальная сеть (World Wide Web), и поэтому вся информация должна быть представлена на универсальном языке, который понятен пользователю [1]. Языком публикации в интернете является HTML (Hiper Text Markup Language – язык разметки гипертекста).
Версия HTML5 – последнее обновление языка на данный момент [2]. Первой официальной стандартизированной версией был HTML 2.0, но сам язык разметки гипертекста (Hyper Text Markup Language) был разработан сэром Тимом Бернерсом-Ли, который в 1991 году создал документ под названием HTML Tags, предложив в нем использовать около 20 элементов для написания веб-страниц. Это дало начало эре интернета.
С того времени веб-технологии стремительно развивались и разрабатывались все новые возможности предоставления и обработки информации. Это способствовало эволюции внешнего облика сайта от простой серой странички с гипертекстом на HTML Tags до современных динамичных красочных сайтов с применением различных технологий HTML5, XML, CSS3, JavaScript, AJAX и множеством уже готовых библиотек для быстрой верстки.
Знание технологий это важно, но не менее важно научиться правильно их использовать. Для этого необходимо следовать принципам:
Принцип 1. Красота кроется в простоте и удобстве.
В течение последних нескольких лет мы все работали на основе веб-стандартов (семантическая HTML-разметка и CSS для форматирования, шрифтов, цветов и так далее), оставляя большинство интерактивных эффектов технологиям Flash и JavaScript. В отличие от данных технологий CSS3 проще и удобнее в использовании для веб-дизайнеров, а возможностей визуализации у него не меньше, что позволяет создать красивый и не загруженный скриптами сайт [3].
Что значит – красивый сайт? Это сайт, в котором правильно подобраны палитра цветов, шрифт, размер шрифта и удобно распределены элементы страницы, а также до нюансов продумана навигация, чтобы пользователь смог найти информацию за 1-3 клика на сайте.
Для начала следует определиться с цветовой схемой сайта. При этом необходимо проанализировать, зачем и для кого разрабатывается сайт. Затем нужно определиться с главным цветом, который является «лицом» сайта. Именно его первым вспомнят, когда подумают о вашем ресурсе. Это очень важная задача, поэтому необходимо тщательно подбирать главный цвет, который не должен быть кислотным или ярко-выраженным. В случае плохого восприятия палитры следует использовать средние тона. Остальная палитра подбирается согласно главному цвету.
Шрифт должен быть приятным и хорошо читаемым на экране, как широкого формата, так и мобильного. Так же шрифт должен подходить под общую концепцию сайта. Лучше использовать не менее двух разных шрифтов, чтобы разделить заголовок и текст. Размер шрифта зависит от разрешения экрана: для небольших экранов подойдет шрифт размера 10-13пт, а для широкоформатных – 14-16пт.
В интернете зачастую можно встретить перегруженные сайты, из-за чего возникает долгая загрузка, поэтому стоит учесть, какие важные элементы дизайна будут присутствовать на сайте. Можно придумать какую-либо «изюминку», которая выделит сайт среди остальных и сделает его уникальным. Использование лишних «фишек» в разработке сайта может только навредить или быть не приятным пользователю. Особенно стоит отметить применение JavaScript в разумных пределах, так как большое количество скриптов сильно нагружает страницу, и если есть возможность реализации эффектов на CSS3, то лучше так и сделать [3].
Принцип 2. Умное использование JavaScript.
JavaScript (JS) – это скриптовый язык, который поможет немного расширить возможности HTML страницы [4]. Это могут быть 2-4 небольших скрипта на страницу или пара сложных скриптов. Можно выделить несколько областей использования JavaScript при создания динамических страниц: динамическое формирование содержимого страницы при загрузке или после полной загрузки, проверка на достоверное заполнение полей формы до передачи данных на сервер, отображение диалоговых окон и сообщений в строке статуса, работа с каскадными таблицами стилей для создания динамической HTML страницы [4].
Использование библиотеки JQuery дает доступ к элементам DOM и существенно сократит время написания кода. В JQuery представлено множество уже готовых скриптов, и решений. Одним из популярных решений является удобный API для реализации метода AJAX, позволяющий создать интерактивный пользовательский интерфейс.
Также следует иметь в виду: браузер загружает элементы страницы сверху вниз, поэтому если писать скрипт в теге <head> или в начале тега <body>, то загрузка останавливается и сначала выполняется скрипт JS, а затем уже продолжается загрузка остальных элементов страницы, такая задержка может сказать на скорости загрузки сайта. Поэтому все объемные скрипты переносятся в конец перед закрывающим тегом </body>. В таком случае сначала выведется контент страницы, а затем выполнятся скрипты. Лучше всего использовать JavaScript для функционала сайта или для создания интерактивных элементов, которые не корректно работают на CSS3. Чтобы правильно взаимодействовать с кодом, необходимо знать DOM модель.
Принцип 3. Адаптация сайта стирает границы его использования.
В современном обществе люди все чаще пользуются мобильным интернетом, с помощью которого они выходят в сеть и становятся потенциальными пользователями вашего сайта. Если сайт не качественно адаптирован под различные разрешения устройств или совсем не использует адаптацию, то такой сайт уже теряет клиентов, так как современному человеку требуется удобное предоставление информации. Можно разработать свою сетку для различных разрешений или воспользоваться готовым решением bootstrap 4.
Bootstrap 4 прекрасное решение для начинающих верстальщиков, так как он предлагает комплекс возможностей по верстке современного адаптированного сайта без особых усилий. Стоит отметить его модульную структуру, позволяющую использовать лишь те возможности, которые необходимы [5]. Чаще всего используют сетку bootstrap для быстрой и качественной адаптации сайта под мобильные устройства.
Обязательно следует адаптировать сайт под различные браузеры. В этом случае верстка будет оптимально смотреться на различных устройствах.
Пример разработки web-приложения. В ходе работы был создан сайт для компании, предоставляющей свои услуги по программе 5S.Франчайз. Главные дизайнерские особенности сайта это новостная лента и дизайн тарифов.
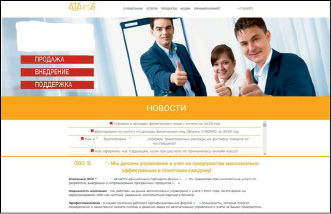
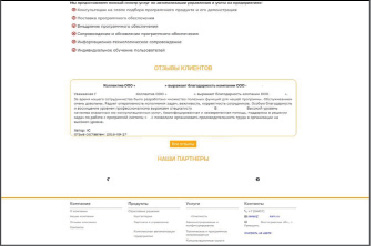
На главной странице сайта расположено: логотип компании, навигационное меню, телефон, слайдер, новостная RSS лента компании 5S, краткое повествование о компании, отзывы клиентов, перечень партнеров, в »подвале» сайта содержится краткая навигация сайта и контакты компании с возможностью просмотра карты адреса. Дизайн главной страницы представлен на рис. 1 и 2.

Рис. 1. Главная страница сайта

Рис. 2. Главная страница сайта
Рассмотрим принципы разработки дизайна web-приложения, которыми мы руководствовались, на этом практическом примере.
При подборе палитры цветов и шрифтов учитывалось, что компания предоставляет услуги по продаже и обслуживанию продуктов 5S. Поэтому было решено выбрать главным цветом светло-оранжевый (#ffaa00), который будет близок к бренду 5S, но не повторять его. Белый и серый цвет подобраны для акцентирования внимания на главном цвете. Так была сформирована цветовая схема: светло-оранжевый – главный цвет, белый – цвет заднего фона, серый – цвет надписей.
Для текста использовались два шрифта: шрифт «Roboto» – для меню навигации и заголовков, шрифт «verdana» – для основного текста.
На странице использованы два слайдера библиотеки JQuery для предоставления рекламной информации и списка партнеров.
Страница адаптирована под мобильное и широкоформатное разрешение.
Наименование и реквизиты компании изменены и заретушированы в целях конфиденциальности.
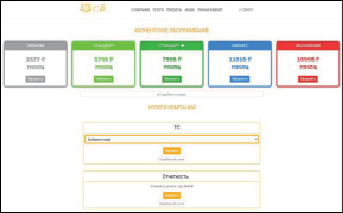
Дизайн страницы услуги представлен на рис. 3. На странице услуги указаны тарифы и услуги компании с описанием. Тарифы компании представлены в разных цветах.

Рис. 3. Страница услуги
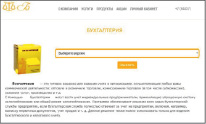
Дизайн страницы «продукты» представлен на рис. 4. Для просмотра и заказа нужно щелкнуть на выделенный продукт, тогда откроется страница выбранного продукта, на которой можно выбрать и заказать нужную версию программы (рис. 5).

Рис. 4. Страница продукты

Рис. 5. Страница выбранного продукта

Рис. 6. Главная страница сайта для мобильной версии
Для сайта использована адаптивная сетка bootstrap 4. Главная страница сайта для мобильной версии представлена на рис. 6.
С развитием и совершенствованием веб–технологий у пользователя появляется возможность реализовывать свои самые сложные идеи. Выбор принципов разработки дизайна интерфейса является важным и актуальным в процессе создания web-приложения.
Библиографическая ссылка
Шмаков Н.Ю., Полянина А.С. ПРИНЦИПЫ РАЗРАБОТКИ СОВРЕМЕННОГО ДИЗАЙНА ДЛЯ WEB-ПРИЛОЖЕНИЯ // Научное обозрение. Педагогические науки. 2019. № 2-3. С. 107-111;URL: https://science-pedagogy.ru/ru/article/view?id=1908 (дата обращения: 02.02.2026).


 science-review.ru
science-review.ru